Cài đặt Betheme
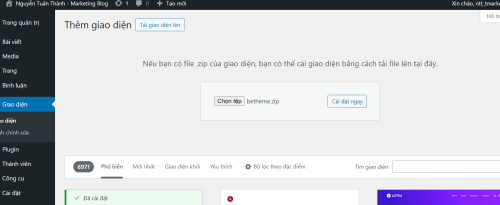
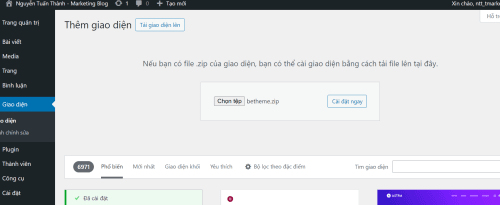
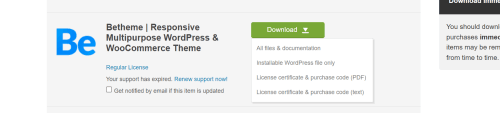
- Chọn Giao diện / Thêm giao diện và Tải giao diện lên.

- Sau khi cài đặt thành công thì nhập mã key bản quyền, sau đó làm theo hướng dẫn.
- Mã bản quyền ở trong file trên trang chủ


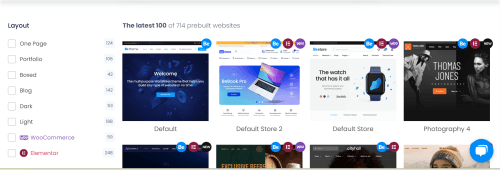
Thỏa sức sáng tạo với 700 giao diện của Betheme
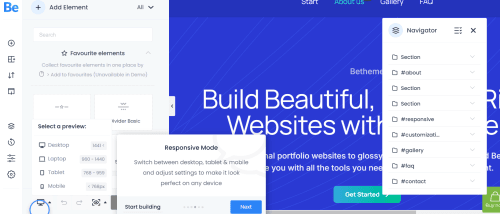
Sau khi cài đặt xong chọn Pre-built websites và khám phá giao diện nào bạn thích. Có hơn 700 giao diện các ngành nghề tùy theo sở thích, tất cả bạn đều đã trả tiền … để vĩnh viễn sử dụng! Bạn cứ chọn thoải mái, chọn sai thì … làm lại mà chẳng mất thêm xu nào đâu nhé. Ở khóa học này chúng ta sẽ thực hành giao diện tạo blog với nhiều trang con. Còn bạn có thể chọn dạng landing page cũng không vấn đề gì, các thao tác về công cụ đều giống nhau.

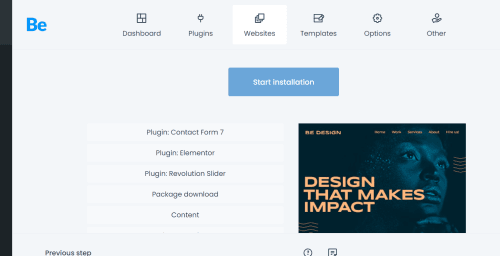
Sau khi chọn được một giao diện ưng ý thì tiến hành cài đặt.
- Trong khóa học này, chúng ta sẽ học cả về BeBuider và Elementor.
- Mặc dù Bebuilder đã rất tốt, nhưng với tôi thì chưa đủ. Tôi sẽ hướng dẫn cho bạn sử dụng thêm về Elementor, đây là buider … còn tiện dụng và mạnh hơn nữa. Đặc biệt chúng ta dùng song song cả hai loại với thao tác khá …giống nhau nên không vất vả trong việc học.
- Tôi đã sử dụng nhiều loại builder khác nhau, và đang chia sẻ cho bạn một “công thức” mà tôi cho là tối ưu hơn cả. Có thể nó chưa phải là tốt nhất, nhưng chắc chắn là tối giản và hiệu quả phù hợp với những nhà khởi nghiệp, MMO hay freelancer trong giai đoạn bắt đầu.
- Tiếp theo ấn nút cài đặt và chờ đợi theo hướng dẫn.

Done! Từ đây bạn đã có trong tay một website vô cùng … mạnh mẽ.
- Bạn có thể viết bất cứ thứ gì
- Bạn có thể làm mọi lúc mà không cần chờ đợi kỹ thuật.
- Bạn có thể trình bày gần như tất cả ý tưởng của mình.
- Đặc biệt bạn có thể gia tăng cảm hứng và tiết kiệm thời gian trong quá trình tối ưu giao diện. Đây là phần quan trọng nhất mà tôi khuyến nghị. Giá trị lớn nhất của nội dung là nằm ở … bước tối ưu liên tục!
- Tiếp theo chúng ta sẽ đi tới các phần cài đặt Plugins và học cách sử dụng công cụ thiết kế kéo và … thả. Chỉ kéo … và thả như một trò chơi của trẻ con.